TIL.Hook
Hook
1. 등장배경
리액트 컴포넌트는 클래스형 컴포넌트와 함수형 컴포넌트로 나뉜다. 기존의 개발방식은 일반적으로 함수형 컴포넌트를 주로 사용하되 state이나Life Cycle method를 사용해야 할 때에만 클래스형 컴포넌트를 사용하는 방식이었다
이유는 클래스형 컴포넌트가 함수형 컴포넌트에 비해 가지는 단점 때문이다.
1-1
constructor, this, binding 등 지켜야 할 규칙이 많아서 코드가 복잡하고 길어진다.
1-2
- 클래스형 컴포넌트에서는 High-Order-Components로 컴포넌트 자체를 재사용할 수는 있지만 부분적인DOM관련 처리나 API사용 및 state을 다루는 등의 logic에 있어서는 경우에 따라 같은 로직을 2개이상의 Life Cycle method에 중복해서 넣어야하는 등 재사용에 제약이 따른다
- hooks를 활용한 함수형 컴포넌트에서는 원하는 기능을 함수로 만든 후 필요한곳에 훅 집어넣어주기만 하면 되기때문에 로직의 재사용이 가능해진다.
2. Hooks
함수형 컴포넌트에 비해 가지는 이러한 단점들에도 불과하고, 그동안 클래스형 컴포넌트를 사용했던 이유은 위에서 언급했듯이 state관리와 Life Cycle method의 사용 때문이였다.
그런데 hooks의 등장으로 인해 함수형 컴포넌트에서도 이러한 클래스형 컴포넌트의 작업들을 할 수 있게 되었다
3.예제
동일한 기능을 클래스형 컴포넌트와 useState이라는 hook을 사용한 함수형 컴포넌트로 각각 구현해보자
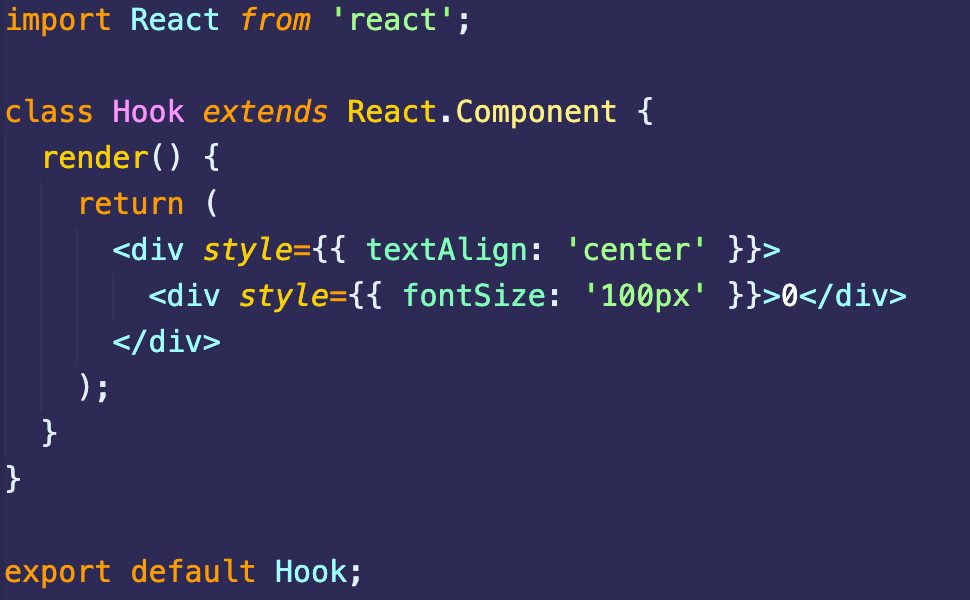
클래스형 컴포넌트 먼저 기본적인 화면의 틀이다.

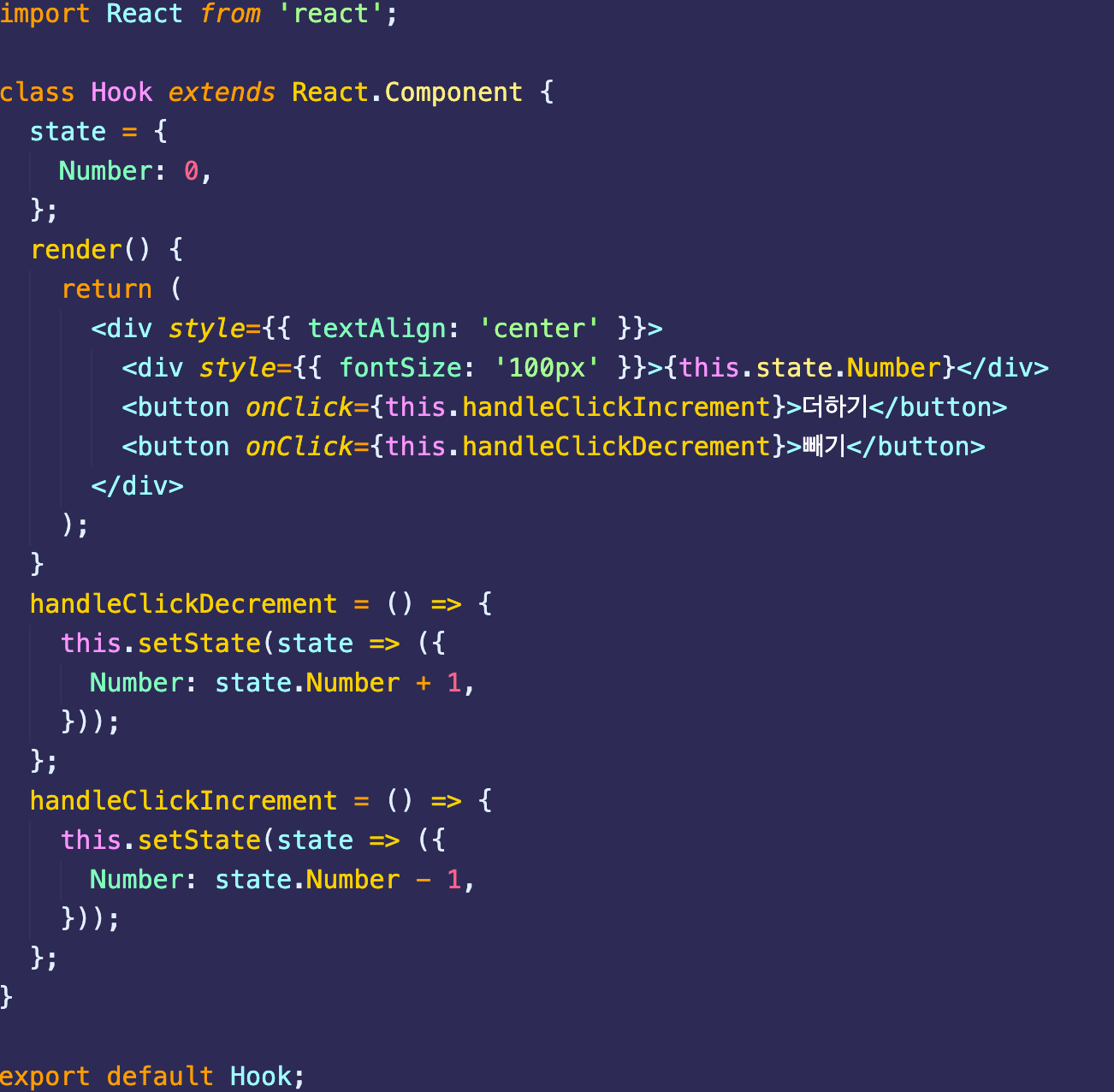
여기에 숫자를 state으로 선언하고 클릭하면 숫자를 1씩 장그시키는 버튼과 1씩 감소시키는 버튼을 각각 만들어보자

숫자를 다루기 위해 컴포넌트에 state를 선언하고 더하고 빼는 함수에서도 this.setState() 메소드를 사용했다
함수형 컴포넌트 with hooks
코드가 많이 줄었다 useState는 클래스형 컴포넌트의 state의 선언과 관리를 짧고 직관적인 코드로 가능하게 해주는 hook이다