TIL. React
React 정의
- React는 페이스북 에서 개발하고 관리하는 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리다.
- 리액트와 같은 프론트엔드 라이브러리 혹은 프레임 워크를 사용하는 가장 큰 이유중 하나는 UI를 자동으로 업데이트 해 준다는 점이다.
- 리액트는 가상돔(Virtual Dom)을 통해 UI를 빠르게 업데이트 한다.
- 가상 돔은 이전 UI 상태를 메모리에 유지해서, 변경될 UI의 최소 집합을 계산하는 기술이다.
- 이 기술 덕분에 불 필요한 UI 업데이트는 줄고, 성능은 좋아진다. (가상돔: 실제 돔에 접근하여 조작하는 대신, 이것을 추상화시킨 자바스크립트 객체를 이용해 사용한다.)
규모가 커지고 복잡한 애플리케이션을 개발하며 생산성을 향상시키고 많은 양의 데이터 관리와 코드 유지 보수를 더욱 편리하게 하기위해 다양한 Frontend Framework가 등장하게 된다. 그중 많이 쓰이는 세가지가 Angular, Vue, React이다.
Angular
2010년 Google에서 개발한 Framework, Type Script 기반으로 매우 안정적이고 탄탄한 Frontend App개발이 가능하며 Framework답게 다양한 기능이 내장되어있다. 무겁고 배우기 어렵다는 단점이 있다.
Vue
2014년 Evan You라는 개인이 개발한 Framework. 코드가 깔끔하게 배우기 쉽기 떄문에 가장 나중에 생겼지만 성장 속도가 정말 빠르다.
React
- “지속적으로 데이터가 변화하는 대규모 애플리케이션 구축하는 것”을 목표로 2013년 Facebook에서 개발한 Library.
- MVC(Model-View-Controller) Architecture(ex.Angular, Vue)와는 다르게 리액트는 오로지 View만 담당한다.
- 그만큼 내장되어 있는 기능이 부족해 third-party 라이브러리 (ex. React-router, Redux)를 함께 사용한다.
- 페이스북의 지속적인 관리와 함께 생태계가 활성화 되어 있으며 다양한 자료, 그리고 React Native의 사용으로 인해 사용자가 꾸준히 증가한다.
Component
- UI를 구성하는 개별적인 뷰 단위이다.
- 전체 앱은 각 Component들이 결합해서 만들어진다.
- 각 Component들은 앱의 다른부분, 또는 다른 앱에서 쉽게 재사용이 가능하다.
- 재사용이 가능한 UI, 재사용이 가능한 각각의 독립된 모듈
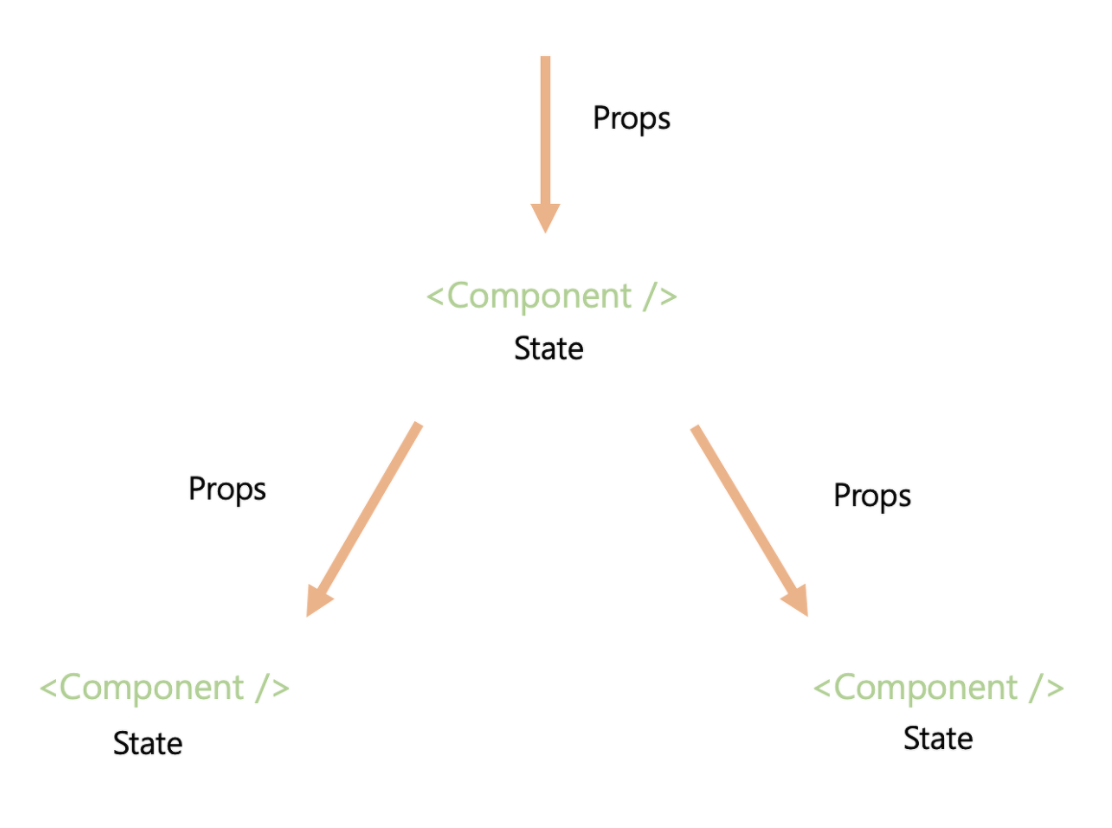
React Component에서 다루는 데이터는 두개로 나뉜다. stats,props

props는 부모 컴포넌트가 자식 컴포넌트에게 주는 값이다. 자식 컴포넌트 에서는 props를 받아 오기만 하고, 받아온 props를 직접 수정할 수는 없다. 반면에 state는 컴포넌트 자기 자신이 가지고 있는 값이다. 변화가 필요할 경우 setState() 함수를 통해 값을 변경 해줄 수 있다.